2010年10月14日
てぃーだブログにFacebookの「いいね!」ボタンをつける

以前「facebookのlikeボタンをブログ(ti-da blog)に貼りつけてみる」の記事でも紹介したFacebookの「いいね!」(Like!)ボタンの組み込み方を再度紹介します。今回のカスタマイズは割と簡単な方で以下のコードをてぃーだの管理画面の「ブログの設定」→「テンプレート」からテンプレート内の表示したい場所に組み込むだけです。
ここでの注意点は「href=http%3A%2F%2Fwebcrafts.ti-da.net<%EntryPermalink%>」と書いてある部分です。記事のURLを指定することになりますが、てぃーだではブログのURLと記事のURLを並べて記述するようになり、まずはブログのURLとして「webcrafts.ti-da.net」の部分を自分のブログに修正してください。そして記事のURLとして「<%EntryPermalink%>」を続けて表記します。注意して正確に記述してください。

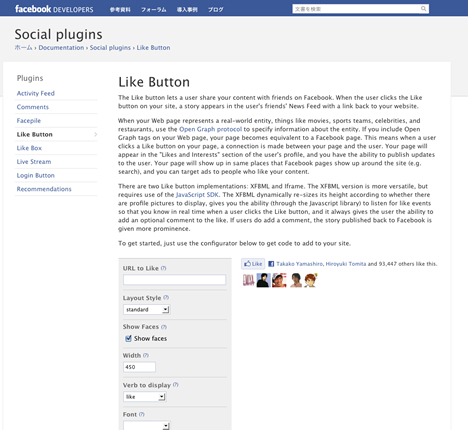
このコードを「もっと簡単につくりたい」と言う方はFacebookの「Like Button」のページを開いてください。上記のような画面になるのでここで上から順番に必要事項を記述します。
- URL to Like
あなたのブログのURLを入れます。ここはあとで編集が必要です - Layout Style
どんな風に表示するかのパターンです - Show Faces
顔アイコンを表示するか指定できます - Width
ブログの記事欄の横幅を指定します - Verb to display
「いいね!」か「おすすめ!」を選べます - Font
フォントを選択できます(日本語では関係ない) - Color Scheme
ボタンの色です
上記の項目を入力したら「Get Code」を押してください。表示されるコードのIFRAME版を利用します。
この「いいね!」ボタンの組み込み代行、ブログのカスタマイズを希望される方は気軽にお問い合せからご連絡ください。
にお任せください。お客様の立場にたっての視点で皆様のインターネット活用をお手伝いいたします。
お見積もりは無料、もちろん相談も無料でおこないます!!
WEBCRAFTSは2012年、株式会社wEVAとして活動開始しました。
求人について
沖縄ホームページ制作工房「株式会社wEVA」では人材を募集しています。沖縄でwebクリエイターを目指して働きたい方は気軽に沖縄ホームページ制作工房「株式会社wEVA」人材募集のページよりご応募ください。
ブログカスタマイズ実績
解説付きでの実績をお読みになりたい方は、沖縄ホームページ制作工房のてぃーだブログカスタマイズ実績をご覧ください。
Posted by 沖縄ホームページ制作工房「WEBCRAFTS」 at 12:02
│Facebook







































