2011年03月02日
Facebookの新コメントシステムをてぃーだブログに

Facebookの新しいコメントシステムが公開されました。コメントをFacebookと共有でき、Facebookからもコメントをつけることができるようになって非常に便利!!

書かれたコメントの削除なども簡単にできます
と言う訳でてぃーだブログにその導入方法を説明します
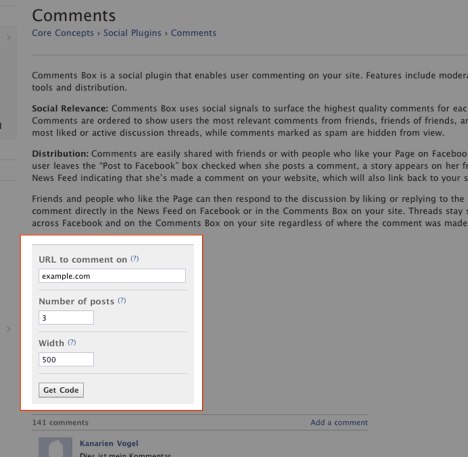
まずはFacebook Developersの「Comments」のページに行きます

このような画面が表示されるので、上から「URL to comment on」にブログのURL、「Number of posts」表示するコメントの数、「Width」に横幅を記入して「Get Code」を押してください。
するとこのようなコードが表示されるのでコピーしてください。
<div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#appId=167361539979473&xfbml=1"></script><fb:comments href="http://businessblog.ti-da.net/" num_posts="3" width="500"></fb:comments>
これをこのままテンプレートに貼り付けてもいいのですが、このままだと全ての記事に同じコメントになってしまいます。そこで以下の様に改造します。
<div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#appId=167361539979473&xfbml=1"></script><fb:comments href="http://businessblog.ti-da.net<%EntryPermalink%>" num_posts="3" width="500"></fb:comments>
上のコード内では「http://businessblog.ti-da.net/」となっていた部分を「http://businessblog.ti-da.net<%EntryPermalink%>」と書き換えてください。
あとはこのコードをブログのテンプレートの個別記事「<%EntryBody%>」の下あたりに入れておくと各記事の下にコメント欄が表示されるようになるはずです。
※Facebook側の管理画面からいける「Comment Moderation Tool」という機能もありますがこの導入方法についてはまた次回紹介します。
追記です
コード内の「en_US」は「ja_JP」に書き換えてください。
2011年01月06日
Facebookの「いいね!」ボタンはこう設定しましょう

先日てぃーだブログがFacebookの「いいね!」ボタンに対応してくれました。これで更にコミュニケーションが活性化されると期待していますが。
ちょっと残念なのが、初期設定では各記事に「いいね!」と言った人の人数のみが表示される状態になっていると言うこと。
これだと誰があなたの記事に「いいね!」してくれたかわかりませんよね?
どんな人がブログを見に来て「いいね!」してくれたか知りたくないですか?
せっかくなので設定を変更しましょう!!
ブログの管理画面、ブログ環境設定に入り、画面の下の方までスクロールするといいね!ボタンの設定項目が表示されます。
ここで「各記事に「いいね!」と言った人の数とプロフィール画像が表示されます」の方をチェックして保存してください。
これで設定完了!!
「日本人のためのフェイスブック入門 (Forest2545Shinsyo 29)」明日発売です!!
2010年12月30日
フェースブック事業に生かせ(沖縄タイムス 2010/12/25)

「フェースブック事業に生かせ 情報交換通し市場拡大 WEBCRAFTS きょうコンサル開始」という記事が沖縄タイムスさんに紹介されています。
ジュエリーサロンプラネットさんのファンページについても紹介されていたりで、最高のクリスマスプレゼントになりました。
もっともっと頑張って、沖縄のいいもの、いい店、いいサービスを世界中に広めていきたいです
頑張りますよ!!









































